Once in a while, it pays to change the design of the blog. In fact, it is considered good marketing to change the design of any product - from Coca-cola to Google.
Though the current design changes in Google are a bit too much for most people and their impact would need an article of their own.
:-P
Google can get away with making major changes, but for bloggers the possibility of driving away few thousand visitors is horrible. Fortunately, just a little sprucing up can deliver a new look to the blogger blog.
What better way to modernize the blog than to adopt the Metro style? But then, totally going Metro including the template would be a shock - even to me. Instead, here is a colourful alternate - Metro style Social Icon buttons in the Blogger blog.
Replacing the by now out-dated ‘Follow Me’ icons with the new Metro style social icon buttons gives a refreshing, new look to the blog (at least in my eyes!).
Tell, me don’t they look great?
Here is how to modify the old icons with Metro style social icon buttons in your own Blogger blog.
Copy this code between the dashes.
------------------------------------
<!-- Start Metro style social icon buttons fm http://www.madmadrasi.net -->
<style>
a.social-icon-buttons {
margin-right:5px; /* Change value as required */
height:45px;
width:45px;
}
a.social-icon-buttons:hover {
-webkit-opacity: 0.6;
-moz-opacity: 0.6;
opacity:0.6;
filter:alpha(opacity=60); /* for IE8 and older */
height:45px;
width:45px;
}
</style>
<a class="social-icon-buttons" href="http://feeds.feedburner.com/madmadrasi" target="_blank"><img src="http://goo.gl/bvLCoS" width="45" height="45" title="Follow by RSS Feed" /></a>
<a class="social-icon-buttons" href="https://plus.google.com/115330299505403115512" target="_blank"><img src="http://goo.gl/QGnqCq" width="45" height="45" title="Add to G+ Circles" /></a>
<a class="social-icon-buttons" href="https://www.facebook.com/maxmadrasi" target="_blank"><img src="http://goo.gl/leX27V" width="45" height="45" title="Friend me on Facebook" /></a>
<a class="social-icon-buttons" href="https://twitter.com/madmadrasi" target="_blank"><img src="http://goo.gl/hbAJiR" width="45" height="45" title="Follow my Tweets" /></a>
<a class="social-icon-buttons" href="https://www.youtube.com/madmadrasis" target="_blank"><img src="http://goo.gl/57lu9P" width="45" height="45" title="Subscribe to YouTube channel" /></a>
<a class="social-icon-buttons" href="http://pinterest.com/madmadrasi" target="_blank"><img src="http://goo.gl/0PiqKH" width="45" height="45" title="Follow on Pinterest" /></a>
<!-- End Metro style social icon buttons fm http://www.madmadrasi.net -->
------------------------------------
How to add the HTML/CSS code for Metro style social icon-buttons into the Blogger Layout:

Viola! Your Blogger blog should be refreshed with the new Metro style social icon buttons. Have fun!
Tip: Don’t forget to make the changes in the URL or else people will end up at my pages instead of yours!
Though the current design changes in Google are a bit too much for most people and their impact would need an article of their own.
:-P
Google can get away with making major changes, but for bloggers the possibility of driving away few thousand visitors is horrible. Fortunately, just a little sprucing up can deliver a new look to the blogger blog.
What better way to modernize the blog than to adopt the Metro style? But then, totally going Metro including the template would be a shock - even to me. Instead, here is a colourful alternate - Metro style Social Icon buttons in the Blogger blog.
Replacing the by now out-dated ‘Follow Me’ icons with the new Metro style social icon buttons gives a refreshing, new look to the blog (at least in my eyes!).
Tell, me don’t they look great?
Here is how to modify the old icons with Metro style social icon buttons in your own Blogger blog.
Copy this code between the dashes.
------------------------------------
<!-- Start Metro style social icon buttons fm http://www.madmadrasi.net -->
<style>
a.social-icon-buttons {
margin-right:5px; /* Change value as required */
height:45px;
width:45px;
}
a.social-icon-buttons:hover {
-webkit-opacity: 0.6;
-moz-opacity: 0.6;
opacity:0.6;
filter:alpha(opacity=60); /* for IE8 and older */
height:45px;
width:45px;
}
</style>
<a class="social-icon-buttons" href="http://feeds.feedburner.com/madmadrasi" target="_blank"><img src="http://goo.gl/bvLCoS" width="45" height="45" title="Follow by RSS Feed" /></a>
<a class="social-icon-buttons" href="https://plus.google.com/115330299505403115512" target="_blank"><img src="http://goo.gl/QGnqCq" width="45" height="45" title="Add to G+ Circles" /></a>
<a class="social-icon-buttons" href="https://www.facebook.com/maxmadrasi" target="_blank"><img src="http://goo.gl/leX27V" width="45" height="45" title="Friend me on Facebook" /></a>
<a class="social-icon-buttons" href="https://twitter.com/madmadrasi" target="_blank"><img src="http://goo.gl/hbAJiR" width="45" height="45" title="Follow my Tweets" /></a>
<a class="social-icon-buttons" href="https://www.youtube.com/madmadrasis" target="_blank"><img src="http://goo.gl/57lu9P" width="45" height="45" title="Subscribe to YouTube channel" /></a>
<a class="social-icon-buttons" href="http://pinterest.com/madmadrasi" target="_blank"><img src="http://goo.gl/0PiqKH" width="45" height="45" title="Follow on Pinterest" /></a>
<!-- End Metro style social icon buttons fm http://www.madmadrasi.net -->
------------------------------------
How to add the HTML/CSS code for Metro style social icon-buttons into the Blogger Layout:
- log into your Blogger account;
- open up the Dashboard for the blog;
- scroll to/Click on Layout section;
- click on Add a Gadget in the sidebar (or where you want the icons to be);
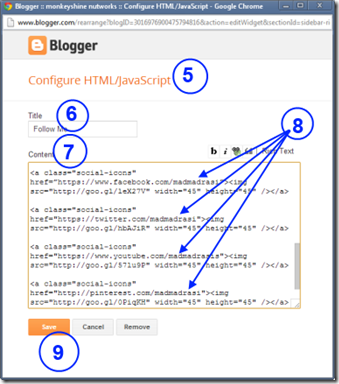
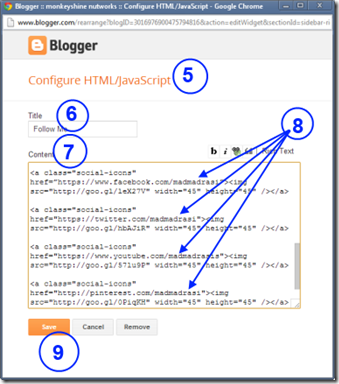
- scroll down/Click on HTML/Javascript gadget; in the pop-up:
- give an appropriate Title (‘Follow me'/’Keep in Touch’)
- paste the code in the Content box;
- modify the references to madmadrasi in the URLs with your own (six changes in all);
- click on Save button; and,
- for good measure, click on Save Arrangement in the Layout too;
- Click on Preview button and make adjustments if necessary.

Viola! Your Blogger blog should be refreshed with the new Metro style social icon buttons. Have fun!
Tip: Don’t forget to make the changes in the URL or else people will end up at my pages instead of yours!
No comments:
Post a Comment