Continuing with yesterday’s post on Tweaking the Blogger Template and adding gadgets, the tweaking, fine-tuning and finessing continued today - actually I call it monkeying around - but don’t tell anyone!
:-)
In case you plan to monkey around, sorry ‘fine-tune’ your blogger templates - make sure you download a copy of the existing template before you do anything.
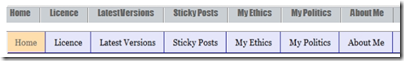
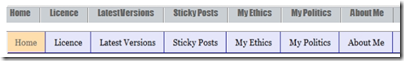
My first job was to change the font and background colour of the ‘Pages’ gadget/tab. I wanted to change the background colour from the existing dour grey to a pleasinglight blue Lavender (#e6e6fa). Plus to rectify the long standing plaint that the blog is all soft and light (blue) without any contrast, I changed the hover/selected colour of the ‘Pages’ tab to Navajo White (#ffdead). While there decided to alter the blog background colour from light blue to Light Cyan (#e0ffffff). All this changes are easy, with Blogger Template Designer.
I didn’t stop with the colours alone, but changed the existing font from severe looking Impact to a svelte Georgia.

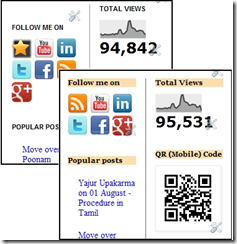
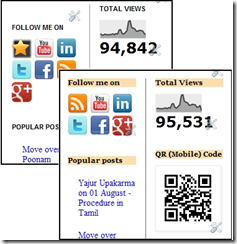
In fact it looked so svelte, I decided to use the same font in Gadget titles too. Going one step further, changed the title background colour to, what else, but Navajo White (#ffdead).
[To do these, in Blogger Dashboard, Click ‘Template’ --> ‘Customize’ --> ‘Advanced’ --> ‘Tabs Background’ / ‘Tabs Text’ / ‘Backgrounds’ / ‘Gadgets’ --> Change as required --> click ‘Apply to Blog’]
The next change is a little more difficult. Change the Gadget Titles from all UPPER case to Normal-Sentence case.
[To do these, in Blogger Dashboard, Click ‘Template’ --> ‘Edit HTML’ --> ‘Proceed’ --> Find (Ctrl + F) ‘text-transform: uppercase;’ --> Change to ‘text-transform: sentencecase;’ --> click ‘Save Template’]

Not content decided to add colour to the background - Lavender (#e6e6fa) of the footer, to differentiate it from the blog post itself and add more eye candy to the blog.
[To do these, in Blogger Dashboard, Click ‘Template’ --> ‘Customize’ --> ‘Advanced’ --> ‘Post Footer’ --> Change as required --> click ‘Apply to Blog’]
To wrap it up, I managed to draw a bottom border to the footer.
[To do these, in Blogger Dashboard, Click ‘Template’ --> ‘Edit HTML’ --> ‘Proceed’ --> Find (Ctrl + F) ‘.post-body {’ --> Add the line ‘border-bottom:1px dotted #666666;’ --> click ‘Save Template’] If you cannot find ‘.post-body {’, add the line ‘border-bottom:1px dotted #666666;’ before ]]></b:skin>.
The next job was to manipulate the ‘Popular Posts’ gadget.
Oh! In between I managed to change the ‘Tabs Border’ & ‘Separator Line’ Colours (‘Advanced’ --> ‘Accents’) and the ‘Hover’ - Light Cyan (#008888) and ‘Visited’ - Fire Brick (#b22222) Colours of Links (‘Advanced’ --> ‘Links’).
The final was to re-enable the PunchTab. That done is the tweaks for today.
:-)
Updated: 19 Aug 2012 with images and details.
:-)
In case you plan to monkey around, sorry ‘fine-tune’ your blogger templates - make sure you download a copy of the existing template before you do anything.
My first job was to change the font and background colour of the ‘Pages’ gadget/tab. I wanted to change the background colour from the existing dour grey to a pleasing
I didn’t stop with the colours alone, but changed the existing font from severe looking Impact to a svelte Georgia.

In fact it looked so svelte, I decided to use the same font in Gadget titles too. Going one step further, changed the title background colour to, what else, but Navajo White (#ffdead).
[To do these, in Blogger Dashboard, Click ‘Template’ --> ‘Customize’ --> ‘Advanced’ --> ‘Tabs Background’ / ‘Tabs Text’ / ‘Backgrounds’ / ‘Gadgets’ --> Change as required --> click ‘Apply to Blog’]
The next change is a little more difficult. Change the Gadget Titles from all UPPER case to Normal-Sentence case.
[To do these, in Blogger Dashboard, Click ‘Template’ --> ‘Edit HTML’ --> ‘Proceed’ --> Find (Ctrl + F) ‘text-transform: uppercase;’ --> Change to ‘text-transform: sentencecase;’ --> click ‘Save Template’]

Not content decided to add colour to the background - Lavender (#e6e6fa) of the footer, to differentiate it from the blog post itself and add more eye candy to the blog.
[To do these, in Blogger Dashboard, Click ‘Template’ --> ‘Customize’ --> ‘Advanced’ --> ‘Post Footer’ --> Change as required --> click ‘Apply to Blog’]
To wrap it up, I managed to draw a bottom border to the footer.
[To do these, in Blogger Dashboard, Click ‘Template’ --> ‘Edit HTML’ --> ‘Proceed’ --> Find (Ctrl + F) ‘.post-body {’ --> Add the line ‘border-bottom:1px dotted #666666;’ --> click ‘Save Template’] If you cannot find ‘.post-body {’, add the line ‘border-bottom:1px dotted #666666;’ before ]]></b:skin>.
The next job was to manipulate the ‘Popular Posts’ gadget.
Oh! In between I managed to change the ‘Tabs Border’ & ‘Separator Line’ Colours (‘Advanced’ --> ‘Accents’) and the ‘Hover’ - Light Cyan (#008888) and ‘Visited’ - Fire Brick (#b22222) Colours of Links (‘Advanced’ --> ‘Links’).
The final was to
:-)
Updated: 19 Aug 2012 with images and details.
This comment has been removed by a blog administrator.
ReplyDelete